Confluence Page Tree in SharePoint
🌳 UPDATE - WIKIPAKK IS OUT 🌳
The WikiPakk breadcrumb and page tree experience for SharePoint is available from Microsoft AppSource!
Get it from the Microsoft app store, test for free: App Source.
Learn more on the web site: WikiPakk.
No need to build a dynamic SharePoint page tree from scratch. It has been done. Use WikiPakk.
How to create a dynamic page tree in SharePoint?
That is a question I hear time and time again.
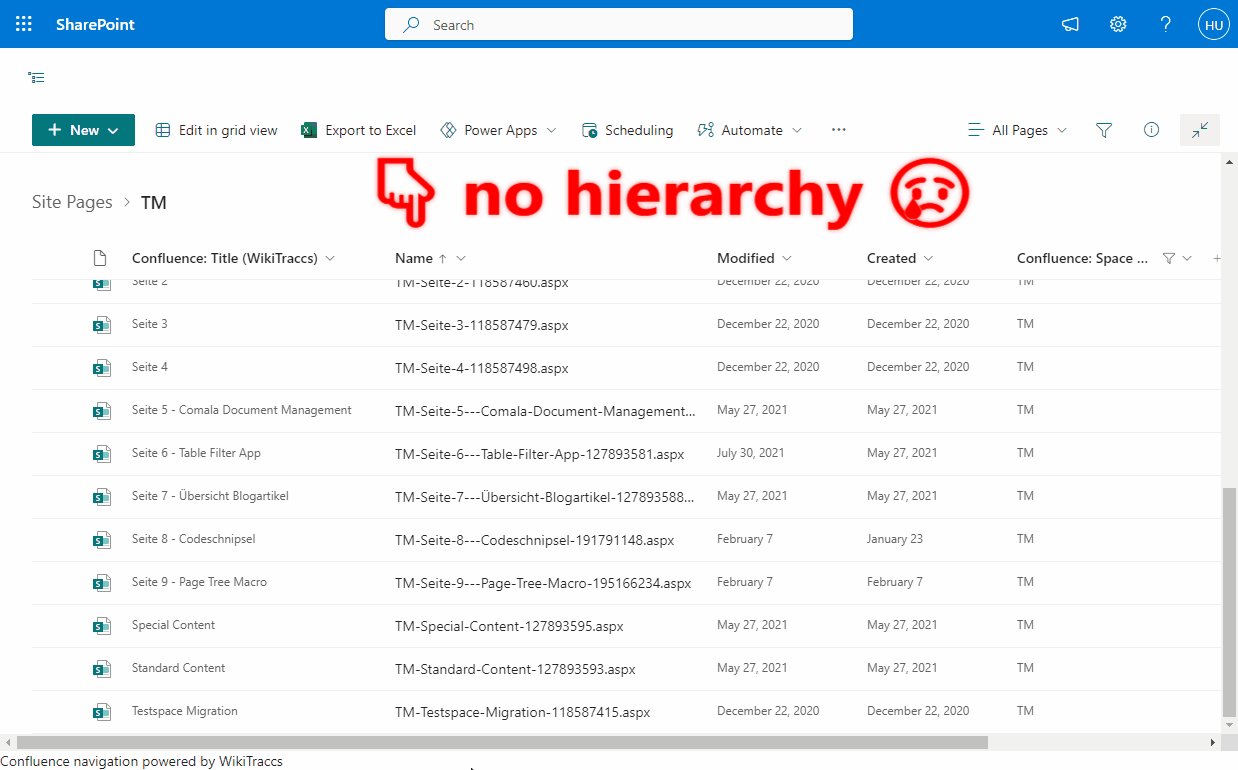
Pages in SharePoint have no hierarchy (in contrast to Confluence). All modern pages are basically stored at the same level in the Site Pages Library.
Ever since starting working with SharePoint over 10 years ago I helped customers build trees of different sorts:
- Search-driven page trees
- Static page trees (deeper that the standard allows)
- Taxonomy-driven page trees
- Metadata-driven page trees
There is still no ready-made solution we can take and use to make navigating migrated pages easier. At least none that is free. (If you know one get in touch and I’ll update the post!)
Let’s effin build a page tree!
You’ll probably need a page tree in SharePoint if you are using WikiTraccs to migrate pages from Confluence. Users might be lost without it, depending on the number of pages.
Here is a demo of how such a page tree can look in SharePoint:

What are we seeing here?
The animation starts with a view of the Site Pages library. WikiTraccs was used to migrate the shown pages from Confluence to SharePoint.
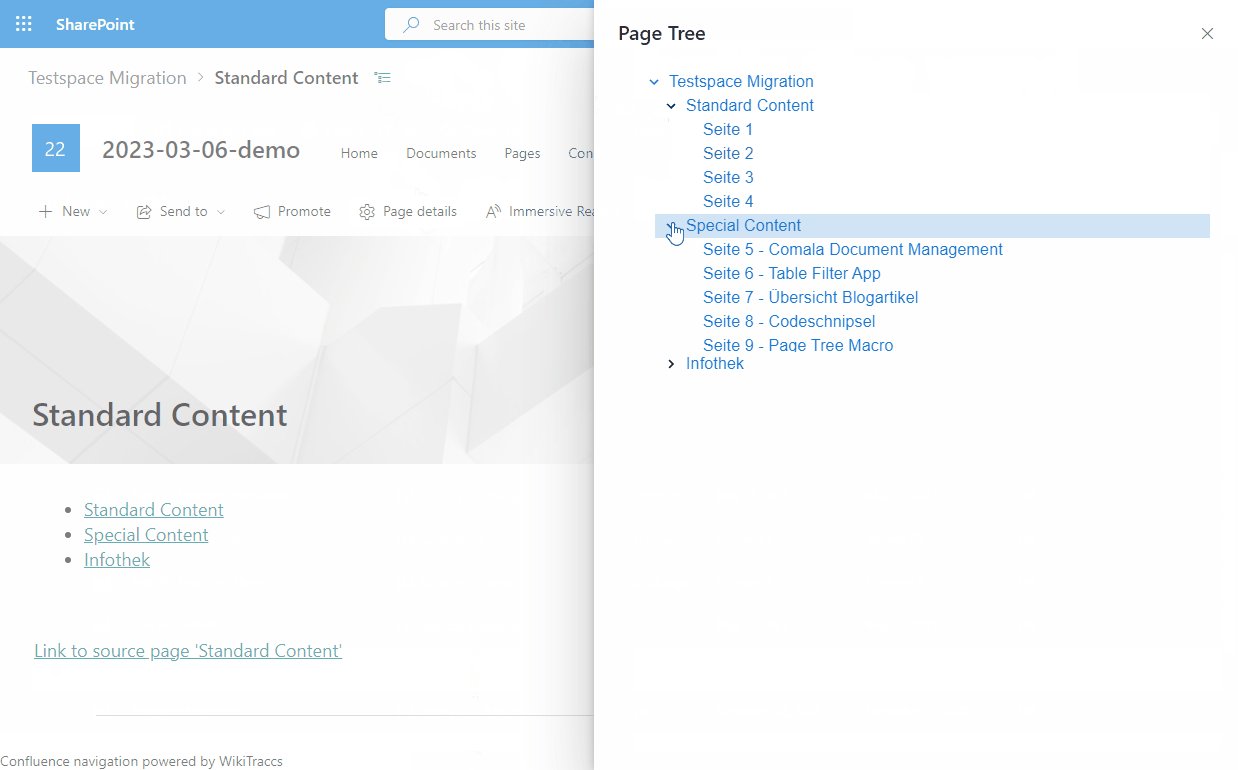
Then a page is clicked, opening this page.
Above the page you can see a new bread crumb navigation and a page tree icon.
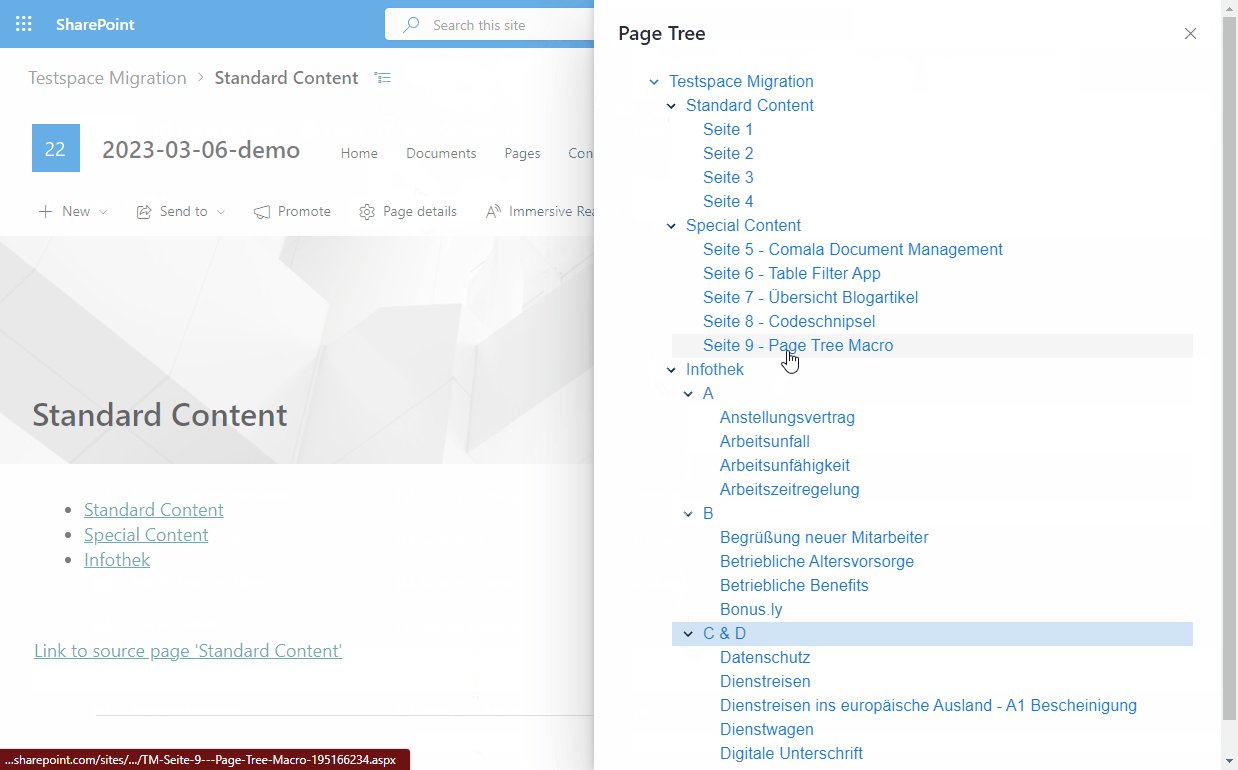
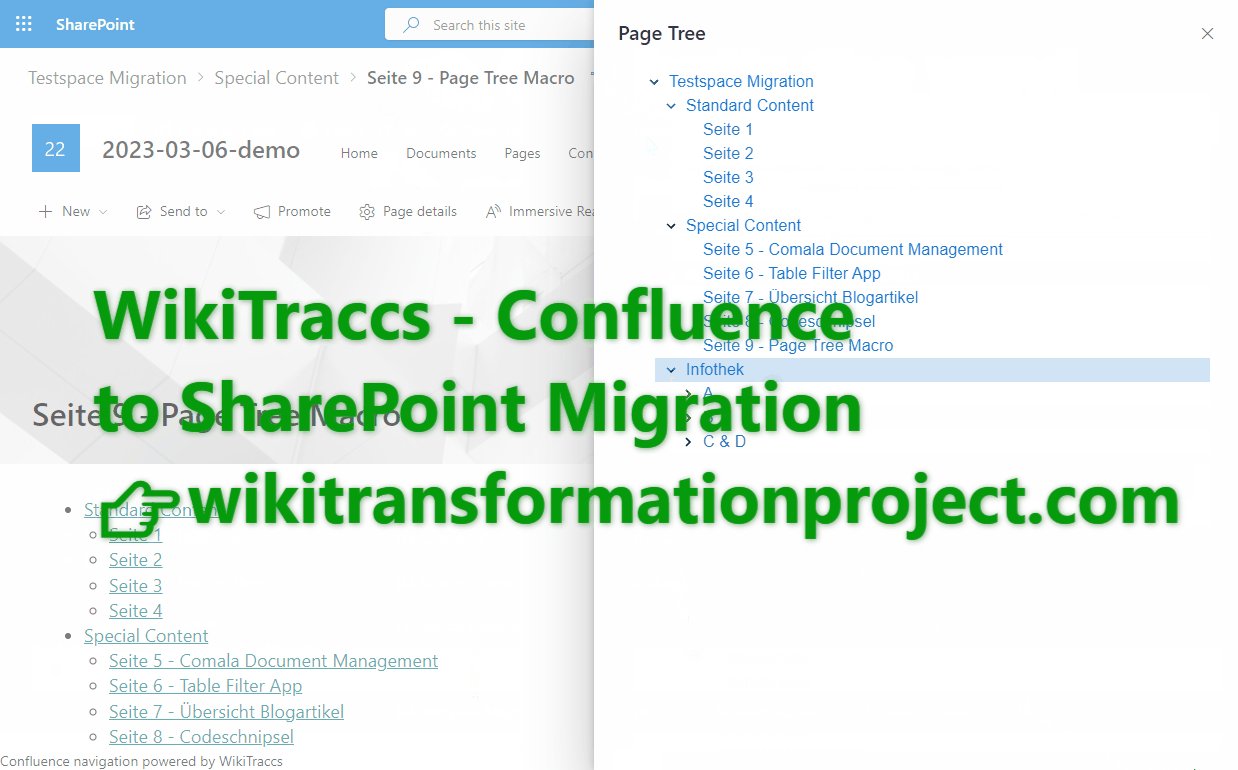
Clicking the page tree icon opens a panel on the right side that shows a dynamic page tree. The current page is highlighted. Any other page can be opened by selecting it in the tree.
Note: the page trees that are shown as part of the page content are static views of the Confluence page tree macro. This could be the next step: replacing those static placeholders with dynamic web parts. But that is something for the future.
How was it done?
The bread crumb and page tree above are metadata-driven.
When migrating pages to SharePoint WikiTraccs takes care of migrating page tree metadata as well:
- Page ID
- Parent page ID
- Page order
Every migrated page carries this information in the Site Pages library.
The bread crumb and page tree are part of a SharePoint Framework (SPFx) solution.
The bread crumb is inserted above every page as application customizer SPFx extension.
Data is read from SharePoint using PnPjs.
And finally the user interface is a combination of Fluent UI and Material UI.
No additional backend code is involved, this is pure client-side code.
I want such a page tree!
Ok you can have it 😇.
Although it’s more of a demo to see if a page tree in this form proves useful.
Some things could certainly be done feature-wise. It also needs polishing in non-migrated-page contexts.
You could also build one on your own - the metadata is there!
Anyway, let me know if you want to try it. There is no official release, yet.
I’m trying to get the SPFx solution into Microsofts store AppSource. But I heard that this can be pretty complicated, so not sure if this will succeed. Fingers crossed.
As always: Try WikiTraccs!
Give WikiTraccs a try and check out its transformation capabilities!
Start today with WikiTraccs’ free Trial Version:
Or get in touch via email if you are interested in a demo. Give it 45 minutes and you’ll be up to speed on how WikiTraccs can help you.