The art of positioning images - part 2 of 2
Update October 22, 2023: Microsoft broke it
Mid-2023 Microsoft started upgrading the editor behind the text web part and broke adjacent images in the process. Read more here: Broken inline image positioning in SharePoint.This blog post is the second of a two-parter about images in the context of a Confluence to SharePoint migration:
- Part One: Why is image positioning important and which options do I have in Confluence and SharePoint?
- Part Two: What do migrated images look like in SharePoint, with the focus on retaining positioning? (this post)
In the last post we looked at image positioning options in Confluence and SharePoint. How can images be formatted in Confluence? How in SharePoint?
Now we look at actual migration results.
The easy ones: images in their own paragraph
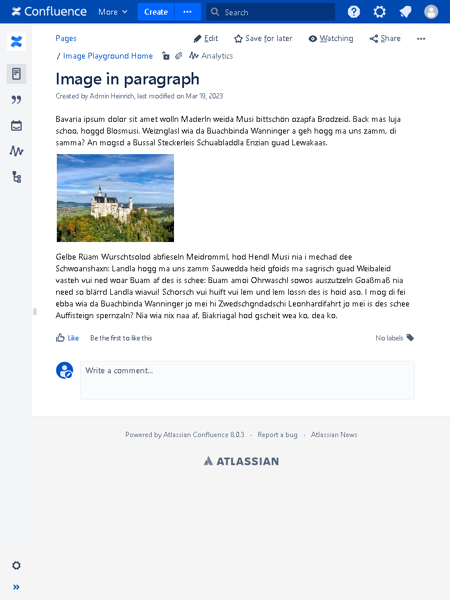
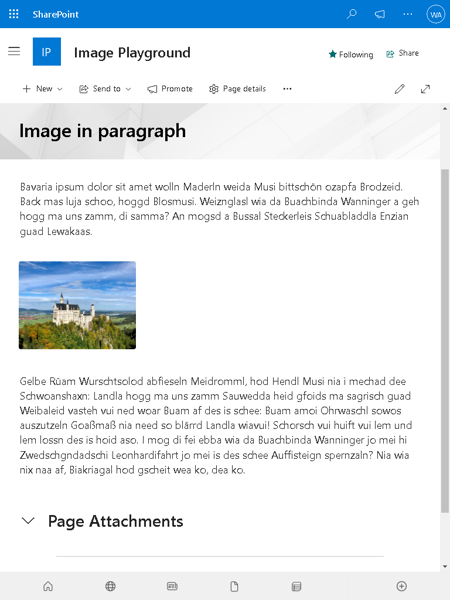
An image in a separate paragraph:
| Confluence | SharePoint |
|---|---|
 |  |
Apart from SharePoint taking more space in general the layout looks comparable.
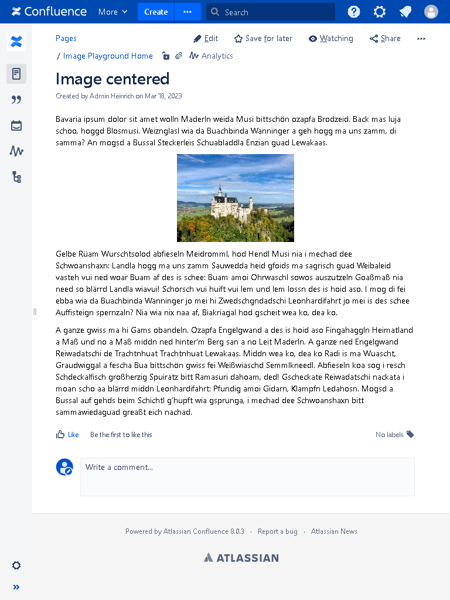
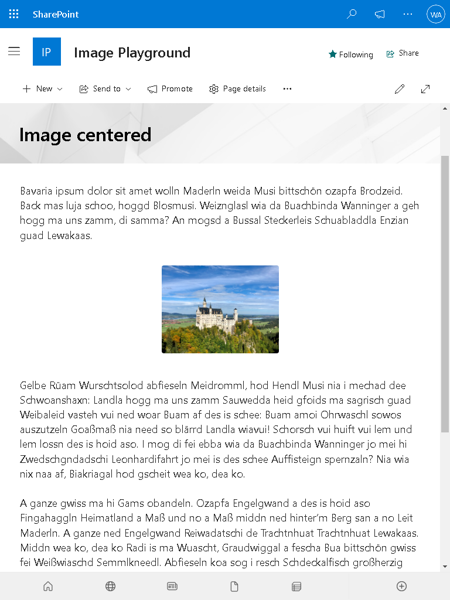
Now a centered, floating image:
| Confluence | SharePoint |
|---|---|
 |  |
SharePoint can do that, good.
Off to something SharePoint cannot do well.
The problematic ones: images as “characters” in the text flow
Here is something that SharePoint cannot do: putting an image at the end of a line:
| Confluence | SharePoint |
|---|---|
 |  |
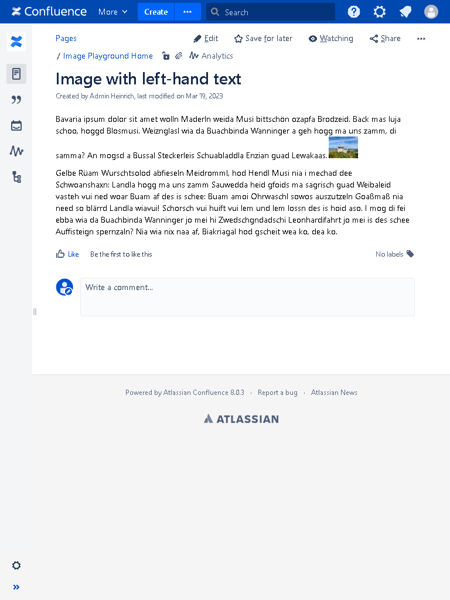
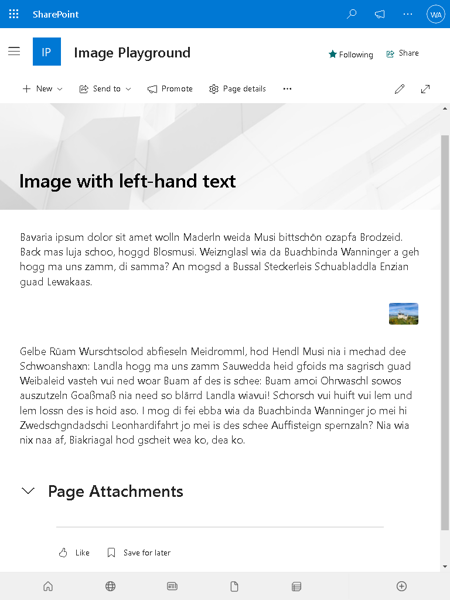
How about putting text to the right of an image:
| Confluence | SharePoint |
|---|---|
 |  |
This looks better, although WikiTraccs has to cheat here to make it look like this. This image is converted to a floating one, with the text flowing to the right. More on floating images in the next section.
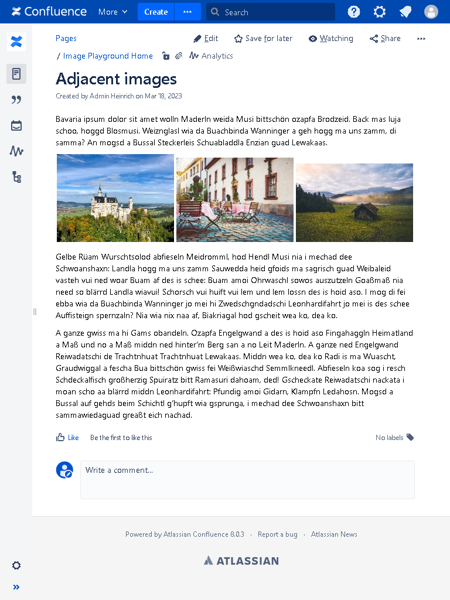
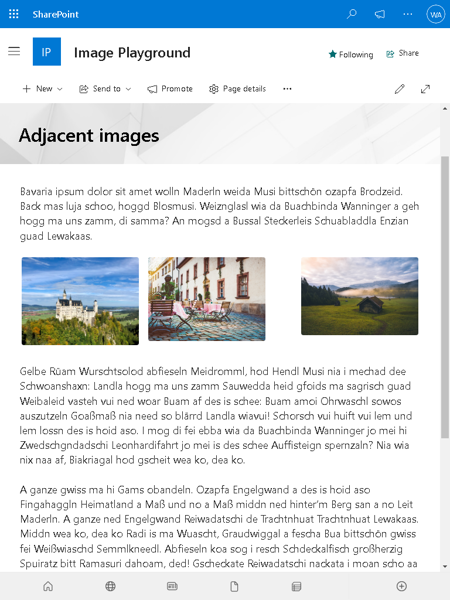
By the way, putting images next to each other for Confluence is like putting characters next to each other. WikiTraccs lets those images float as well, which can look pretty decent in SharePoint:
| Confluence | SharePoint |
|---|---|
 |  |
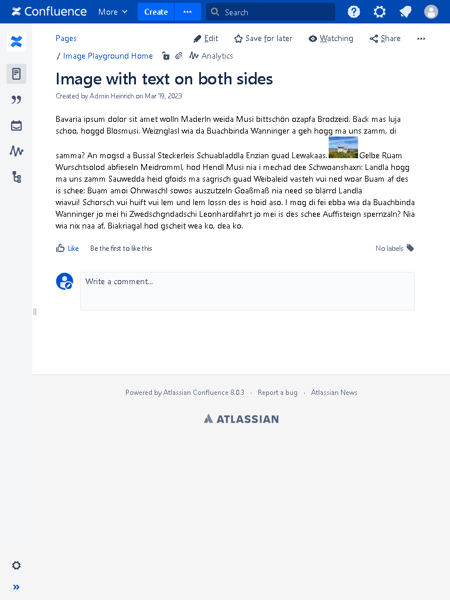
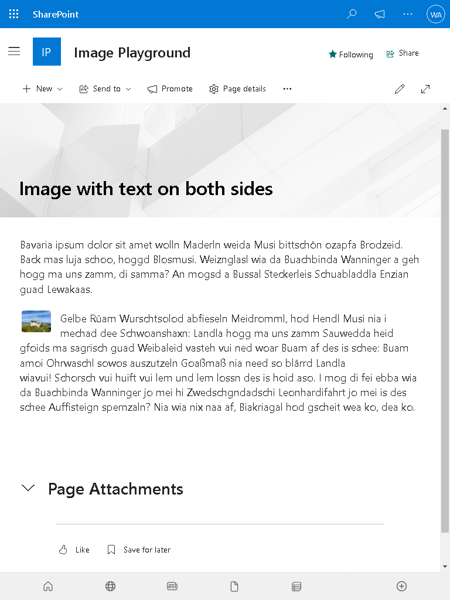
And something that is just not possible in SharePoint: putting an image right inside the text, like a “giant character”:
| Confluence | SharePoint |
|---|---|
 |  |
Now we have a look at floating images.
The compatible ones: floating images
Text can flow around floating images on the left or on the right side.
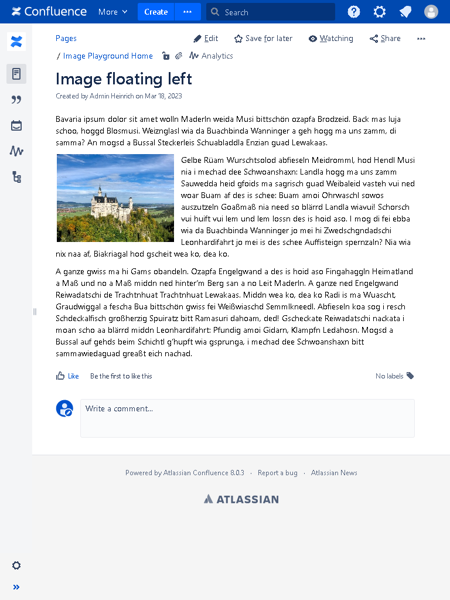
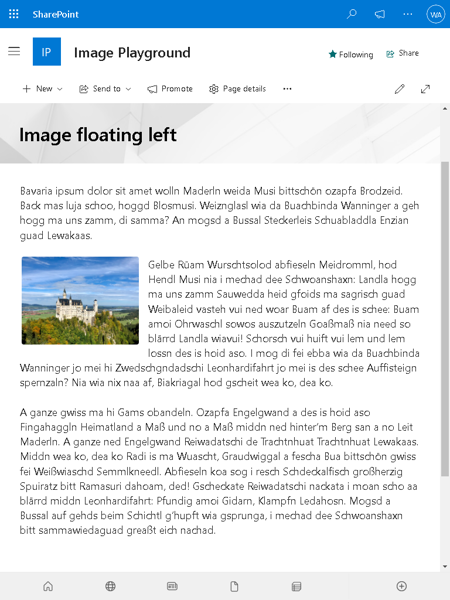
Here is a left-floated image, with text flowing around it on the right side:
| Confluence | SharePoint |
|---|---|
 |  |
Note
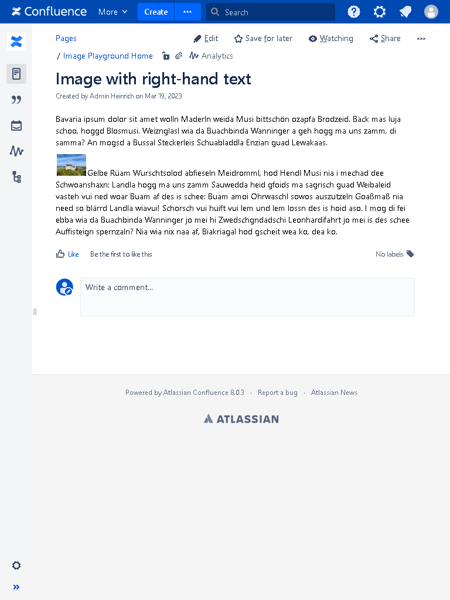
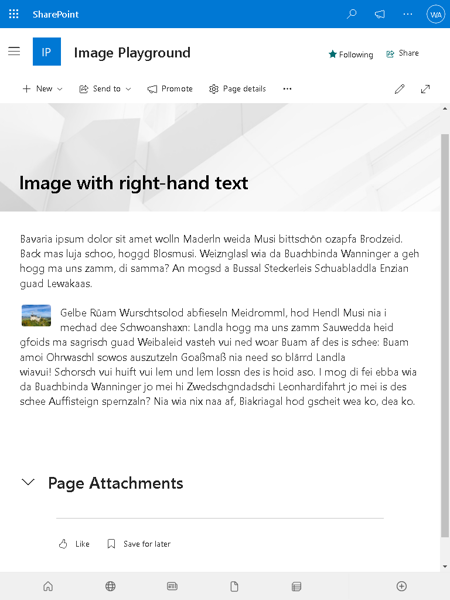
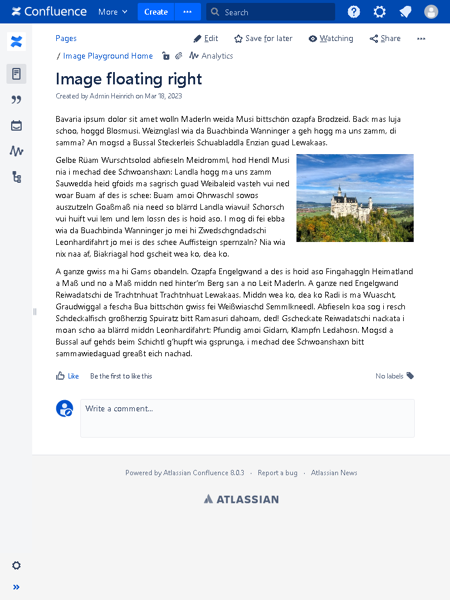
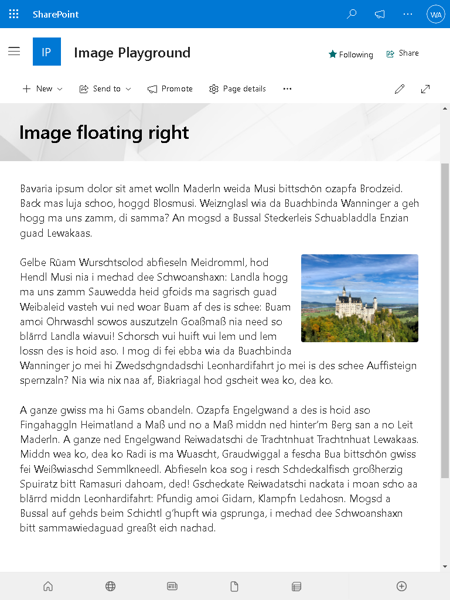
The layout in SharePoint will always differ because the font size and spacing is different. This is especially relevant when things in Confluence have been positioned by pressing the Return key multiple times. Those empty lines will look different in SharePoint.And here is a right-floated image, with text flowing around it on the left side:
| Confluence | SharePoint |
|---|---|
 |  |
A special case…
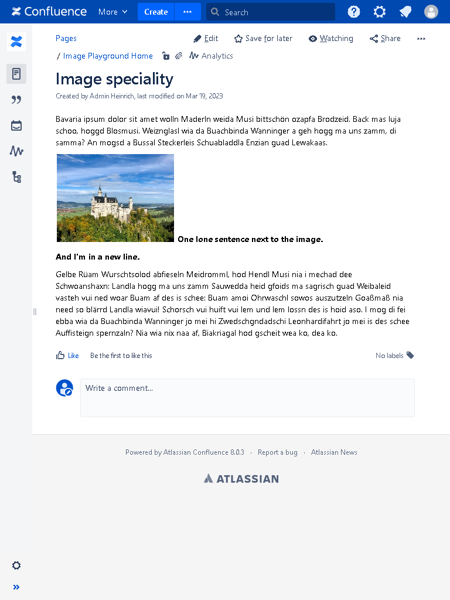
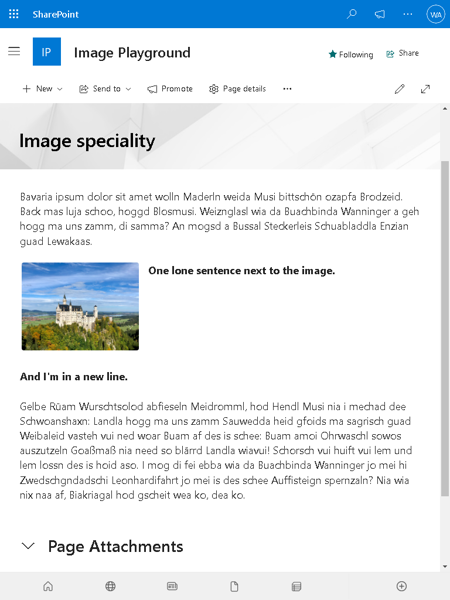
A common pattern that I could observe on Confluence pages is to put some explanatory text next to an image like so:
| Confluence | SharePoint |
|---|---|
 |  |
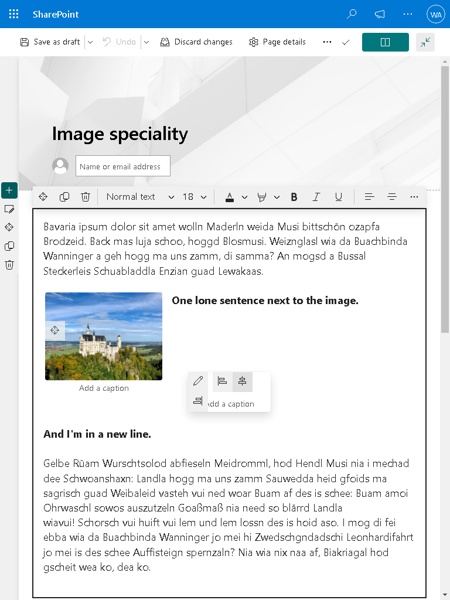
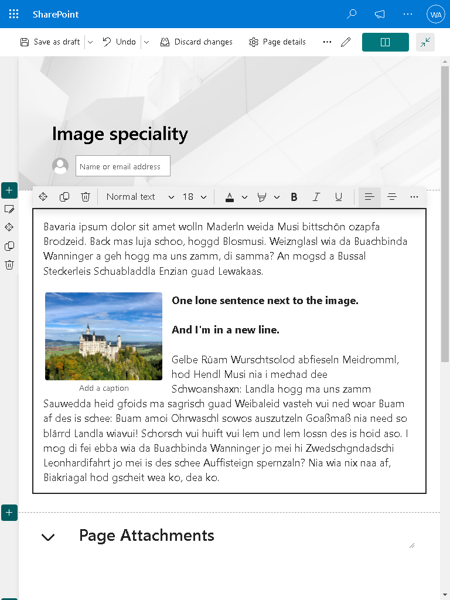
There is a trick WikiTracks needs to play to make this work at all.
WikiTraccs did insert a one-pixel “floatbreaker” image to wrap the text at the right spot, after the sentence “One lone sentence next to the image”.
Here you see the SharePoint page in edit mode, on the left with floatbreaker (selected in the editor), on the right after deleting it.
| SharePoint with “floatbreaker” | SharePoint without “floatbreaker” |
|---|---|
 |  |
The floatbreaker is another tiny, invisible image in the SharePoint page with positioning set to center. That breaks the text flow where it’s needed. And it’s the only way I found to stop the other text from flowing around as well.
Kind of hacky, but it works and it survives entering the page edit mode. Of course page authors are free to remove the dummy image and change the formatting.
Note
There is a setting that can be used to prevent the floatbreaker image from being added during migration: EnableDummyImageFloatResetForImages. The default is on.Wrap-up
Migrating images from Confluence to SharePoint is no easy task for WikiTraccs. Confluence provides more formatting options than SharePoint.
And don’t mention Confluence pages that were created by importing from Word files! Somebody will start crying.
But WikiTraccs will make sense of the most common cases it finds. This should make those image-laden instruction pages readable in SharePoint as well.
Note
If you find something that is off please open a ticket and I’ll have a look. Please add the (anonymized) page in storage format XML so I can have a look what’s going on there.Try WikiTraccs!
Give WikiTraccs a try and check out its transformation capabilities!
Start today with WikiTraccs’ free Trial Version:
Or get in touch via email if you are interested in a demo. Give it 45 minutes and you’ll be up to speed on how WikiTraccs can help you.